¡Hola de nuevo! Este post va a ser muy práctico y espero que útil así que si quieres pasar la próxima ITV de Google 🙂 … ¡Sigue leyendo!
Es muy probable que en los últimos meses hayas oído hablar de eso del “Mobile-First Indexing” pero que todavía no tengas muy claro en qué consiste, cómo puede afectar a tu web o cómo analizar si tu web podría verse afectada por esta novedad de Google.
En este artículo te voy a explicar qué es y, lo más divertido, qué aspectos relacionados con el SEO tendrías que analizar para ver todas las oportunidades de mejora.
Al final del post tienes actualizaciones de contenido sobre este tema con fechas 26/6/2017, 04/09/2017, 5/10/2017 y de 18/12/17
¿Qué es Mobile-First Indexing?
Es el análisis y valoración que hará Google de una web en su versión móvil, antes que su versión de escritorio, para decidir qué páginas indexa, cuál es su relevancia y cómo posicionarlas en los resultados del buscador.
En Noviembre de 2016 Google anunció su intención de primar las versiones para dispositivos móviles en su rastreo y valoración para tomar las decisiones oportunas en cuanto a rankings o posiciones.
En otras palabras, hasta ahora había estado analizando y valorando la relevancia de las webs desde el punto de vista de escritorio, con su correspondiente índice, y en unos meses empezará a hacerlo rastreándolas como si fuese un dispositivo móvil. Los datos resultantes serán los que primarán para indexar y posicionar.
Si en su día hiciste los deberes con la actualización del Mobile-Friendly o Web adaptada a dispositivos móviles, evitando el famoso ‘Mobilegeddon’, tendrás gran parte del trabajo hecho pero aún hay varios puntos que debes comprobar para saber si tu web está preparada para esta nueva valoración de Google.
¿Qué puntos debes analizar?
Te voy a contar varios de los análisis que puedes hacer para detectar posibles incidencias u opciones de mejorar la versión para móviles de tu web así que sin más…
¡Ahí vamos!
Análisis de visibilidad
Una herramienta muy útil para detectar de una forma rápida si ocurre algo negativo con la versión móvil de nuestra web es Sistrix.
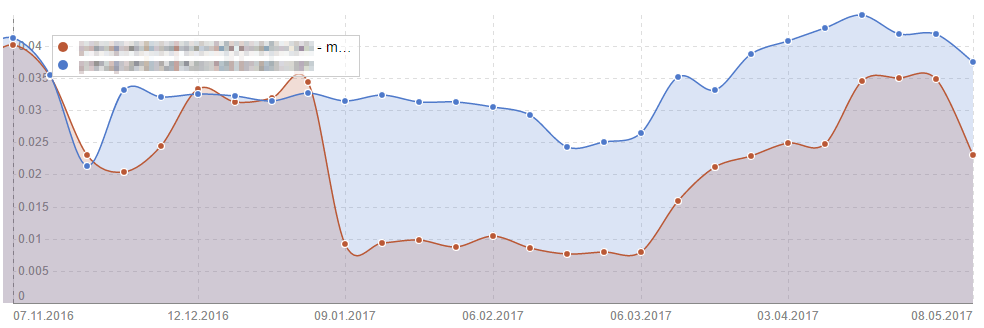
Gracias a la opción “Cambiar a Smartphone” podemos superponer las gráficas de visibilidad de la versión móvil (rojo) frente a la versión de escritorio (azul) y saber si hay algún problema de visibilidad en las SERPs para móviles.
Si todo está bien, deberíamos tener una gráfica donde las líneas evolucionen de forma paralela.

Si la cosa no está tan bién nos encontraremos con gráficas como esta donde se aprecia claramente que a principios de año, posiblemente debido al abuso de interstitials/popups, se produce una caída en picado en la versión móvil (rojo).

Como Sistrix es de pago, y no poco, y siempre me gusta dar una alternativa gratuita si la hay os voy a contar cómo hacer algo similar con Search Console.
Dentro de la sección “Tráfico de búsqueda > Analítica de búsqueda” deberemos marcar todas las casillas que tenemos en la cabecera, esto es: Clics, Impresiones, CTR y Posición.
Hecho esto y seleccionando los últimos 90 días hacemos clic en la opción “Dispositivos”, desplegamos el filtro y finalmente hacemos clic sobre “Comparar Dispositivos” para seleccionar Escritorio y Móvil. Otra opción es sacar capturas de pantalla por separado y comparar entre ellas.
El resultado no es tan visual como Sistrix pero también nos puede servir.

URLs indexadas
Si no usas responsive para tu versión móvil sino un subdominio con una versión adaptada deberás comprobar que el número de URLs indexadas sea el correcto.
Analiza este dato con la opción “Índice de Google > Estado de indexación” y con el operador de google “site:tudominio.com” para conocer qué número de URLs tienes indexadas.
En este punto Google informa que si adaptaste antes del Mobile update la web con canonicals, alternates etc, nada debería pasar y nada deberías hacer.
Experiencia de usuario en Móvil
Este va a ser uno de los puntos más importantes a revisar. Si nuestros datos de UX son buenos en escritorio pero peores o muy malos en móvil…¡Houston, tenemos un problema!
Gracias a Analytics podemos hacer este análisis comparativo y detectar URLs que puedan tener este tipo de incidencia.
Para ello podemos hacer varios análisis.
1 Audiencia > Dispositivos Móviles > Visión general
En esta sección de Analytics podemos añadir como dimensión secundaria, si quieres segmentar, “Fuente/medio=google / organic” y comparar entre móvil y escritorio cuantas sesiones tenemos, el % de tasa de rebote, número de páginas por sesión y promedio de tiempo. Además si tenemos configurado el seguimiento de comercio electrónico u objetivos para medir conversiones también podemos ver si las versiones móviles no están teniendo buenos resultados y tomar las decisiones de cambio oportunas.
2 Comportamiento > Contenido del sitio > Todas las páginas
En esta ocasión vamos a añadir como dimensión secundaria “Categoría de dispositivo” y a mostrar unas 25 o 50 filas para tener una relación de datos para cada URL en función del dispositivo desde el que se ha accedido a ella.
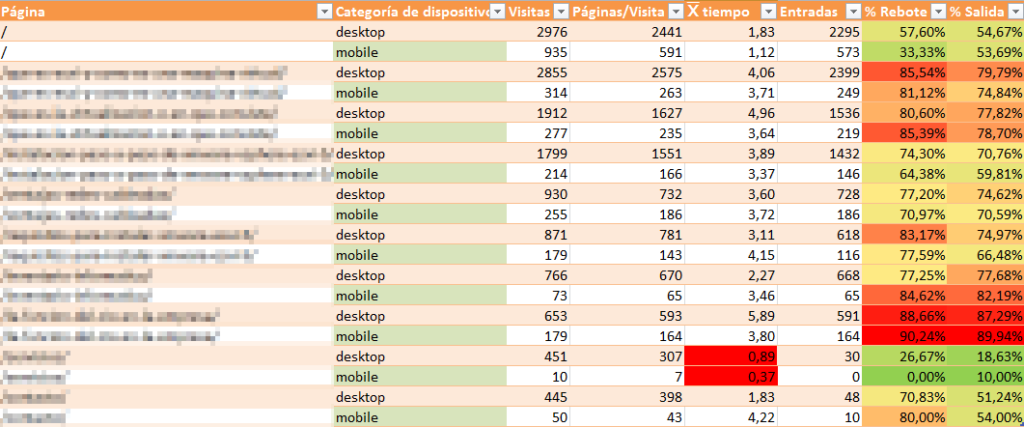
Con esto podemos exportar un fichero de Excel .xlsx y montarnos un sencillo cuadro comparativo como éste dónde marcamos con algunos filtros de color que nos ayuden a detectar incidencias como:
- Tasas de rebote altas (percentil de 3 colores)
- Promedios de tiempo por debajo del minuto
- Diferencias altas de rebotes y promedios de tiempo Desktop vs Mobile.

A simple vista podemos detectar fácilmente URLs con opción de mejora que habría que revisar.
Revisión de contenido
Aquí entramos en otro de los puntos importantes y para ello voy a hacerlo a modo de checklist:
- ¿Hay menos contenido en la versión móvil? Si es así deberías empezar a pensar cómo añadir el contenido existente en escritorio en tu versión móvil. Si este te valía para posicionar hasta ahora lo tendrá que hacer también una vez lanzado el Mobile-First Indexing.
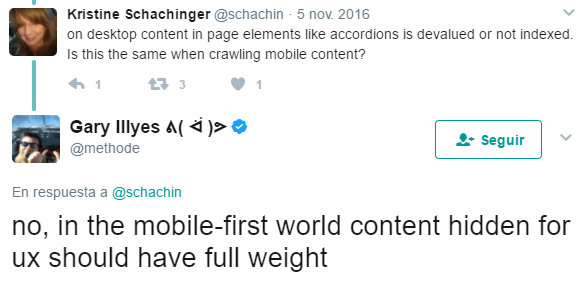
- ¿Tienes contenido con togglers de “Leer más”, pestañas o acordeones y otras fiestas en javascript? ¡Keep calm! Gary Illyes @methode confirmó que si todas estas técnicas para ocultar contenido están orientadas a la experiencia de usuario no hay nada que temer, tendrá todo el valor que les corresponda.
- ¿Usas popups/interstitials? Piensa bien cuando deben ser lanzados y en qué formato, ya escribí sobre esto en el post sobre Popups y SEO en 2017 y ya has visto a nuestros amigos de la segunda captura de pantalla de Sistrix. 😉
- Snippets: Los snippets, resultados en las páginas de google, en búsquedas desde móviles tienen unas características distintas a las de escritorio. Contamos con un título en varias líneas, menos espacio etc. Comprueba que estén 100% adaptados a tus intereses mostrando toda la información que necesitamos para ganarnos el clic del usuario. Con el emulador de Snippets SEORCH o Screaming Frog puedes comprobar cómo se verán tus páginas en los resultados de Google en versión móvil.

Revisión de rastreo y renderización
Otro aspecto técnico importante que podemos analizar usando Search Console, el Mobile-Friendly Test o mi inestimable Screaming Frog. ¡Veamos cómo!
Search Console
Desde la sección “Rastreo > Explorar como Google” puedes poner cualquier URL que quieras analizar, desplegar el filtro de tipo de rastreo y seleccionar “Móvil: Smartphone” para analizar cómo rastrea Google en su versión de bot móvil. La opción para hacer este análisis sería la de “Obtener y Procesar”.

Mobile-Friendly Test
Esta herramienta nos dará una información a la de Search Console pero no necesitamos tener el dominio validado en Search Console.
https://search.google.com/search-console/mobile-friendly
Importante: Aunque nos muestre la web en verde, como que está adaptada a móviles, es importante ver si hemos obtenido en la parte superior el mensaje “Se han producido problemas al cargar la página” ya que accediendo a este detalle podemos ver recursos (imágenes, css o javascript) internos y externos a los que no ha conseguido llegar.

Screaming Frog
Esta es mi herramienta preferida de rastreo y análisis SEO, como ya sabéis muchos de los que me leéis, ya que podemos hacer casi cualquier cosa que se os ocurra para analizar la web.
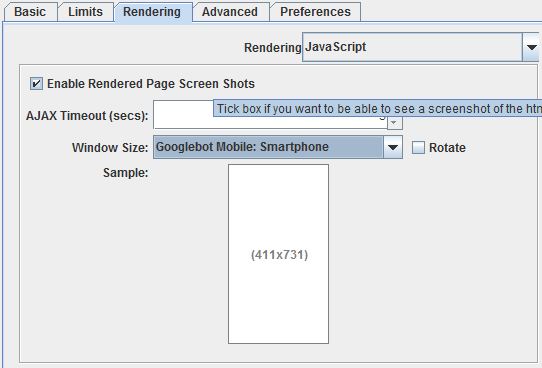
Desde el menú Configuración > HTTP Header > User-Agent podemos seleccionar “Googlebot for smartphones (post April 18th 2016)» para emular este bot y desde Configuration > Spider > Rendering podemos establecer el ancho de la pantalla para Googlebot Mobile y especificar si queremos que renderice el contenido en vertical o en horizontal.
Con esto ya estamos listos para rastrear la web y detectar posibles incidencias en el rastreo y la visualización.

Velocidad de carga
Si la velocidad de carga es un aspecto importante en escritorio, donde normalmente tenemos conexiones de alta velocidad, ni os cuento lo importante que llega a ser en dispositivos móviles.
De nuevo tenemos varias opciones, todas ellas gratuitas, para analizar datos de velocidad y tiempo de carga.
Analytics
En Analytics tenemos el menú “Comportamiento > Velocidad de Carga” con varias opciones.
En “Tiempos de página” podemos detectar si hay URLs con tiempos de carga mayores que otras para que podamos hacer revisión y en “Sugerencias de velocidad” encontraremos un informe de puntuación de PageSpeed por URL y un reporte de sugerencias de velocidad de carga que nos llevará a los resultados de PageSpeed para esa URL ¡Práctico práctico oigan!
Inspector de Chrome
Activando el inspector del navegador (F12) podemos especificar la vista de dispositivo móvil y sacar datos interesantes sobre tiempos de carga y visualización de las páginas.
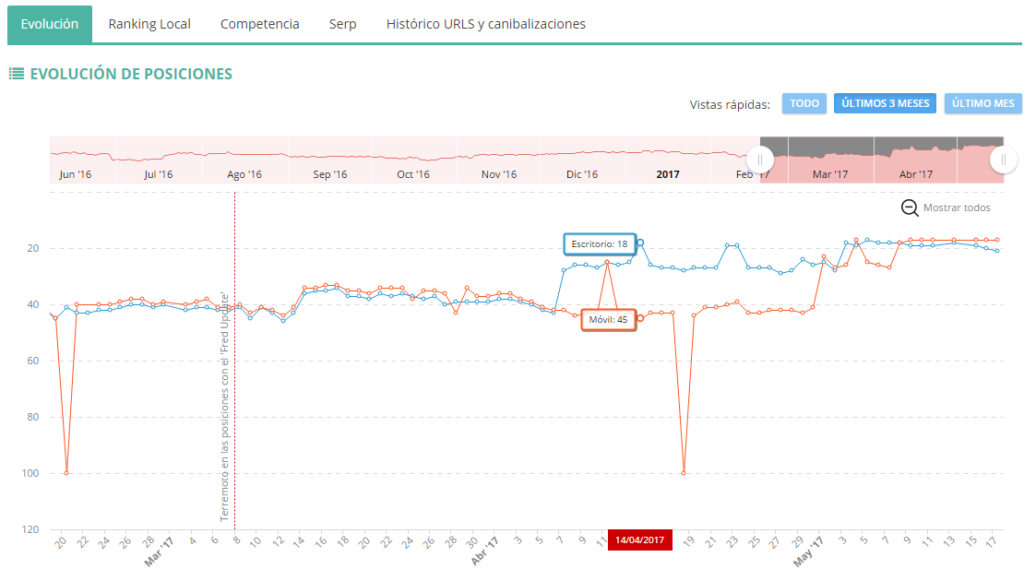
Posiciones / Rankings
Muchas de las herramientas que hay en el mercado para monitorizar posiciones nos permiten hacerlo distinguiendo entre rankings para escritorio y rankings para móvil.
Si detectamos unas variaciones de posiciones importantes entre ambos dispositivos deberemos investigar las URLs que están respondiendo a esas palabras clave y las versiones móviles de nuestra competencia.
El módulo Rankbox de la herramienta SEOBOX es mi mejor opción para esto ya que podemos monitorizar en todo momento en qué posición estamos para cada dispositivo y tener un gráfico muy útil de evolución de posiciones para ambos.

¡Bueno pues ahí queda eso!
Creo que estas revisiones os resultarán tan útiles como a mí ya que, aunque en teoría en Abril del año pasado todas las webs deberían estar adaptadas a móviles y super curradas, todos sabemos que no es así como habéis podido comprobar en las capturas incluidas en este artículo que pertenecen a distintos dominios. 😉
Y ya sabes si tienes dudas, quieres ampliar algún punto o hacer alguna sugerencia no dudes en dejarlo en los comentarios.
¡SALUDOS!
Actualización del post de Junio de 2017
El pasado 2 de Junio John Mueller confirmaba que no había previsiones de un public sandbox, a modo de previsualización antes del cambio masivo del índice, de forma similar a como ocurrió con Caffeine. No obsante lo estudiarían -comentó- en el equipo implicado.
A mediados de Junio, durante el congreso SMX (Search Marketing Expo), Gary Illyes dió un dato aproximado de fechas. No hay previsión de esta actualización hasta primer trimestre de 2018 y habrá «mucha comunicación» por parte de Google con cierta antelación. Veremos. También añadió en la misma ponencia que si tienes un sitio web resposive, como te indicaba al comienzo del artículo, tienes ya gran parte del trabajo hecho.
También durante el SMX, haciendo seguimiento del hashtag me topé con este tweet de @Marie_Haynes. En el tweet se hacía eco de una afirmación de Gary Illyes durante su ponencia en la que indicaba que, como cité más arriba, el contenido oculto vía CSS/JS tiene el 100% de valor pero si tenemos un botón javascript para servir el contenido entonces éste estaría oculto para el bot.

Por último el pasado día 20 pudimos leer en Search Engine Land una recomendación para aquellas empresas que tengan su web con el formato de dominio m.midominio.com. Si está previsto a corto-medio plazo una actualización a responsive, ésta se debería llevar a cabo antes de que sea efectiva la actualización Mobile-First Index, añadiendoque el contenido resultante debería ser equivalente a la versión de escritorio como ya he comentado.
Podéis verlo de la mano de John Mueller en el minuto 25m16s de este vídeo
Actualización del post de Septiembre de 2017
Hace tan solo unas horas nuestro amigo Gary Illyes @methode publicaba un tweet de lo más interesante del que, si tiramos del hilo, podemos sacar información interesante.
Por un lado sugería algo parecido a lo siguiente a aquellos capaces de desarrollar herramientas de análisis orientadas a Mobile-First Indexation o MFI.
«Para comprobar si una página está lista para MFI podéis analizar estas 4 cosas comparando versión de páginas en escritorio frente a móvil:
- Contenido crítico
- Metadatos, como por ejemplo ‘hreflang‘
- Imágenes y vídeos
- Datos estructurados»
Os dejo la captura del tweet original.

De aquí ya podemos sacar cosas interesantes para analizar en ambas vesiones (datos estructurados de Breacrumbs, equidad de contenido relevante y de etiquetas hreflang,..) pero lo que sigue a este tweet deja también un dato muy interesante.
A una consulta sobre si sólo esas 4 cosas son las que debenos analizar para comprobar si nuestras webs están preparadas para MFI Illyes contesta que también deberíamos tener en cuenta los enlaces, pero que es prácticamente imposible saber cuales de ellos son críticos.

Estos 5 puntos en total, en mi opinión, parecen ir muy encaminados a versiones mobile de sitios tipo m.midominio.com dónde sí que tendría cierto sentido analizar perfil de enlaces, pero también aporta un dato relevante en cuanto a posibles estrategias de linkbuilding que se hayan desarrollado únicamente con la versión de escritorio, por ejemplo.
¿Qué peso tendrá esto? ¿Veremos desplomarse sites en plan bestia con el MFI? Se admiten apuestas! 🙂
Actualización del post de Octubre de 2017
En un hangouts que tuvo lugar la tarde del 4 de Octubre John Müller indicó que ya esaban haciendo pruebas en vivo de mobile first indexing. No se informa de que porcentaje de usuarios podrían estar viendo estos resultados pero se deduce que debe ser un porcentaje muy bajo. En esas pruebas, detalló, se está clasificando qué sites tienen equivalencia Escritorio-Móvil para ver el impacto de los cambios aplicados.
Actualización del post de Diciembre de 2017
A raíz de las primeras pruebas desplegadas o rollouts del rastreo relacionado con Mobile-First Index, John Müller contó en un hangout del pasado día 15 cómo podemos saber si nuestro site ya se ha trasladado a este nuevo sistema de indexación: Analizando nuestros logs del servidor.
Si esto es así nuestro site estará siendo rastreado por la versión Mobile de Googlebot en un 80% frente al 20% en lugar del ratio inverso aproximado que venía haciendo, 80% de escritorio y 20% de mobile.
¡Seguiremos informando!





2 respuestas
Muchas gracias por los consejos Miguel Ángel.
Tengo una duda, un proyecto que llevo es responsive y me he encontrado con algo parecido a la segunda gráfica de Sistrix pero sin recuperación. ¿Cómo puedo detectar qué ha pasado? gracias!
¡Muchas gracias por tu comentario! 😀
Si coincide en fechas con la de arriba y tienes interstitials/popups prueba a desactivarlos. De no ser así revisa el histórico de cambios y analiza el crawling de la web con todas las herramientas que tengas a tu alcance: Search Console, Mobile-Friendly Test (mínimo) y Screaming Frog.
¡Un saludo!